Comparing NodeJS and JavaScript IDEs
This article is now out of date, for the 2020 version of this article click here!
 When I started programming in JavaScript I used Komodo, mostly because I was using PHP at the time as well. I’ve gradually shifted into using IntelliJ Ultimate which has great support for most of the languages I program in. However, there’s a lot of other IDEs popping up, especially for NodeJS. So I’ve decided to go through them and check them out. The number isn’t what I’m rating them, just the order I’m going through them in.
When I started programming in JavaScript I used Komodo, mostly because I was using PHP at the time as well. I’ve gradually shifted into using IntelliJ Ultimate which has great support for most of the languages I program in. However, there’s a lot of other IDEs popping up, especially for NodeJS. So I’ve decided to go through them and check them out. The number isn’t what I’m rating them, just the order I’m going through them in.
1: Visual Studio Code

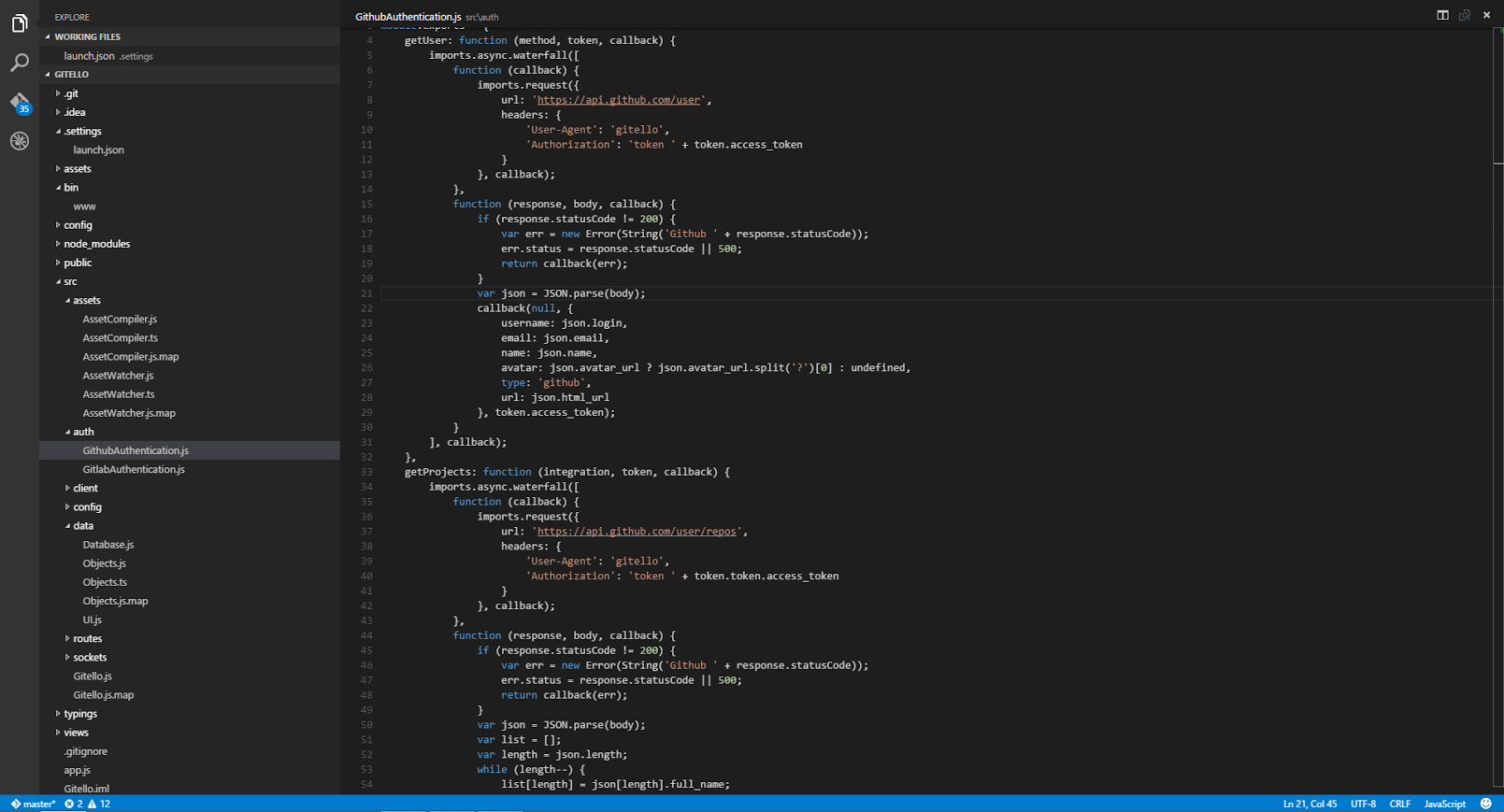
Microsoft’s newest IDE, this is a lightweight IDE written in HTML, JavaScript, and CSS using Electron. It’s currently at version 0.3.0, so it doesn’t appear that it’s fully finished yet. Now since it’s Microsoft, it’s closed source.
It has great NodeJS support through it’s launch.json file. It allows you to define how to launch the process, and it has a lot of debugging tools for once it’s started.
Pros
- Very fast
- Has great TypeScript support (compile on the spot)
- Has great NodeJS support
- Has great Git support
- Clean interface
Cons
- It shows all the files, including
.gitand the.js/.js.mapfiles generated by typescript - Settings isn’t very user friendly, forcing you to copy settings from the default settings into your user
settings.jsonfile - Not a ton of commands and support for other languages built in
- No plugin system
- No support for ES6
- For TypeScript there is no way to set the
--moduleso you canrequireother files (huge deal for a TypeScript project with more than one file)
Overall it’s a pretty nice IDE, it just needs time.
2: Brackets

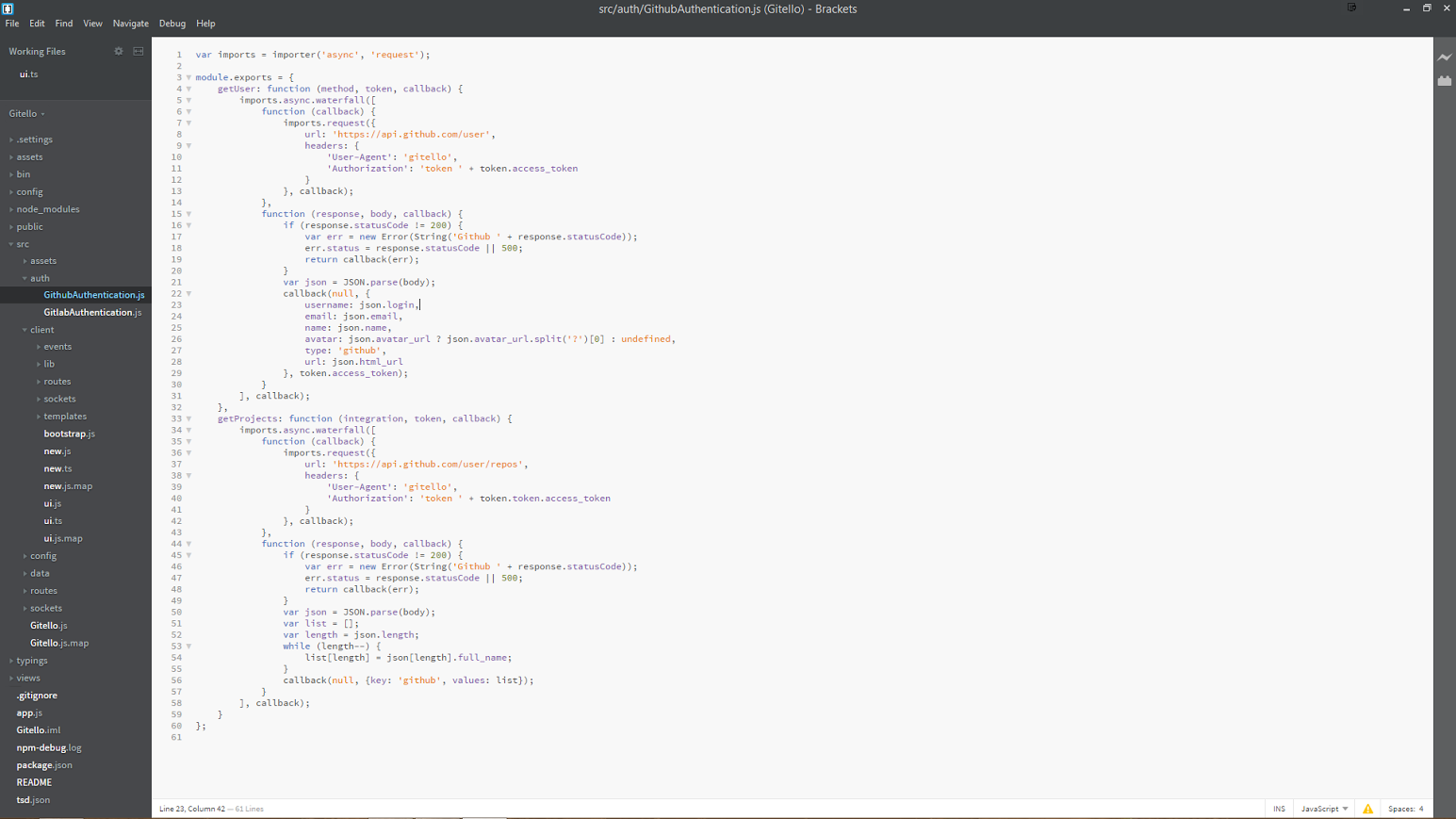
I used Brackets for a few weeks when it initially came out, although it felt lacking so I didn’t use it much after. However I’ve heard it’s gotten much better, so I decided to check it out again. It’s written by guys at Adobe, however it’s very Open Source and has lots of contributors.
One of the first things I noticed, a lack of TypeScript support. But that was okay, because I was able to install an extension which added TypeScript support (installation was fast, and no need to reload the application). The extension however kept randomly indenting and dedenting lines, which got very infuriating. It doesn’t really have NodeJS support, so no autocomplete on required files.
Pros
- Nice looking UI
- Huge library of extensions
- Good support for JavaScript, HTML (EJS too), CSS
- Live editing for HTML
Cons
- No built in support for other languages, leaving it to (possibly) broken extensions
- UI is hard to navigate
- Close to no support for NodeJS
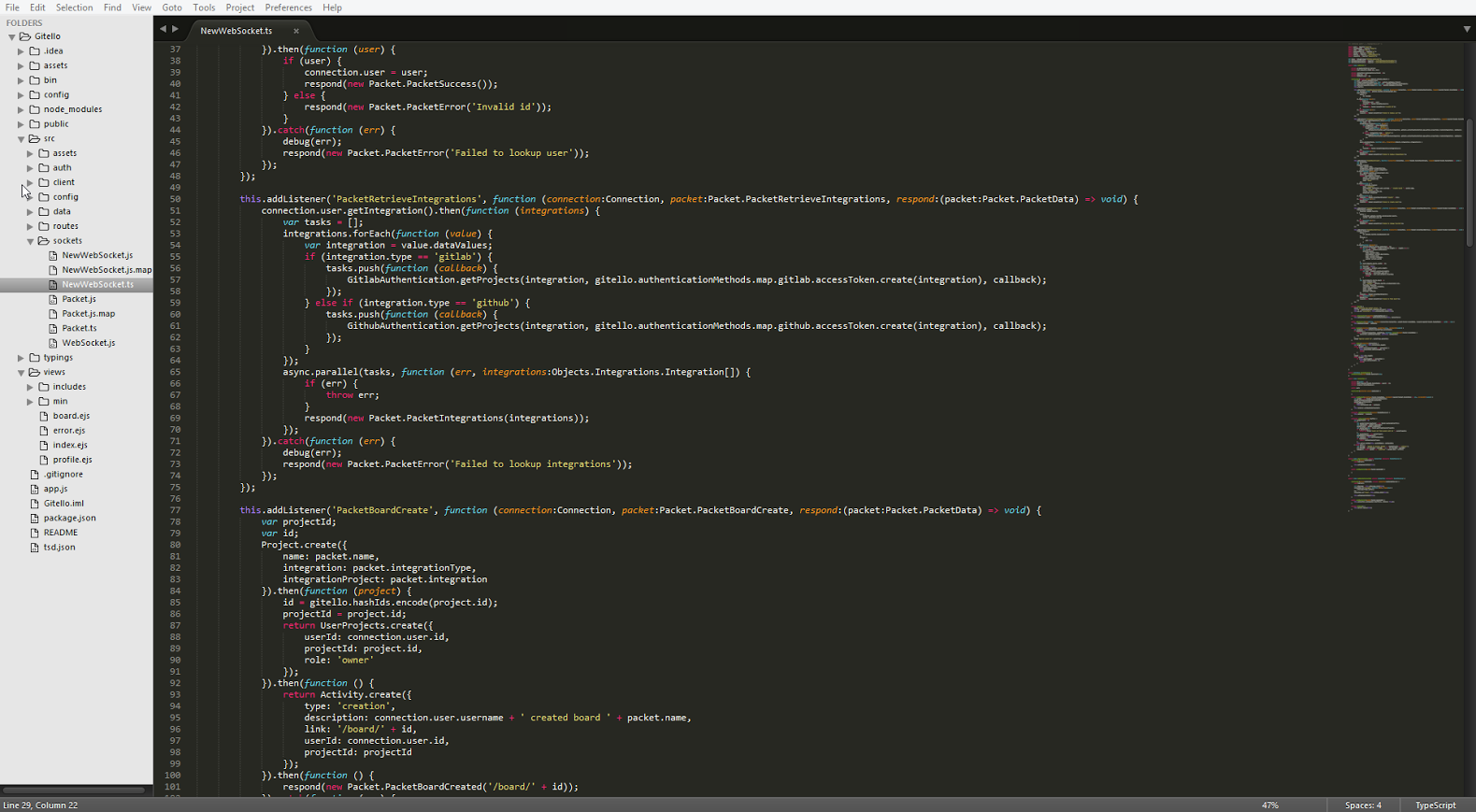
3: Atom

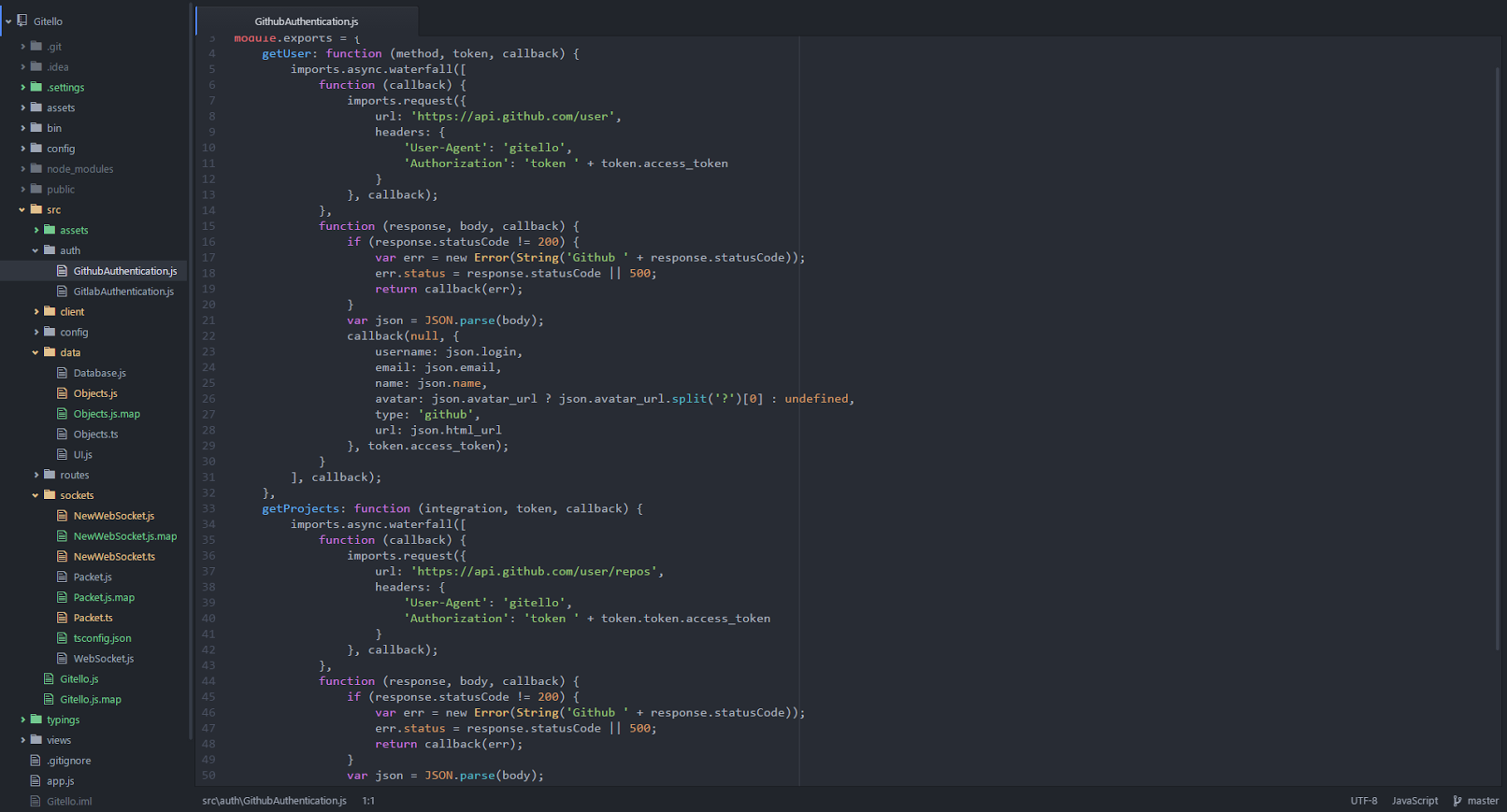
Atom is GitHub’s new IDE. It was designed to be a replacement for those who used Sublime Text. They launched with an invite-only system, which I was invited to.. only to find it was Mac only. Since then they’ve added binaries for Linux and Windows too.
Again, no built in TypeScript support. However they have a huge (somehow bigger than Brackets) package repository. As well, you can install themes to change the UI. Installation took about 3 minutes longer (and nearly crashing) than Brackets did of the TypeScript plugin. However there were no issues with the TypeScript packageThe default UI is clean, until you look at the cluttered file tree.
Pros
- Huge package repository
- TypeScript package
- Themes
- Easy keybinding support
Cons
- Default file tree looks really cluttered
- I couldn’t find a way to have it open the project I was working on previously
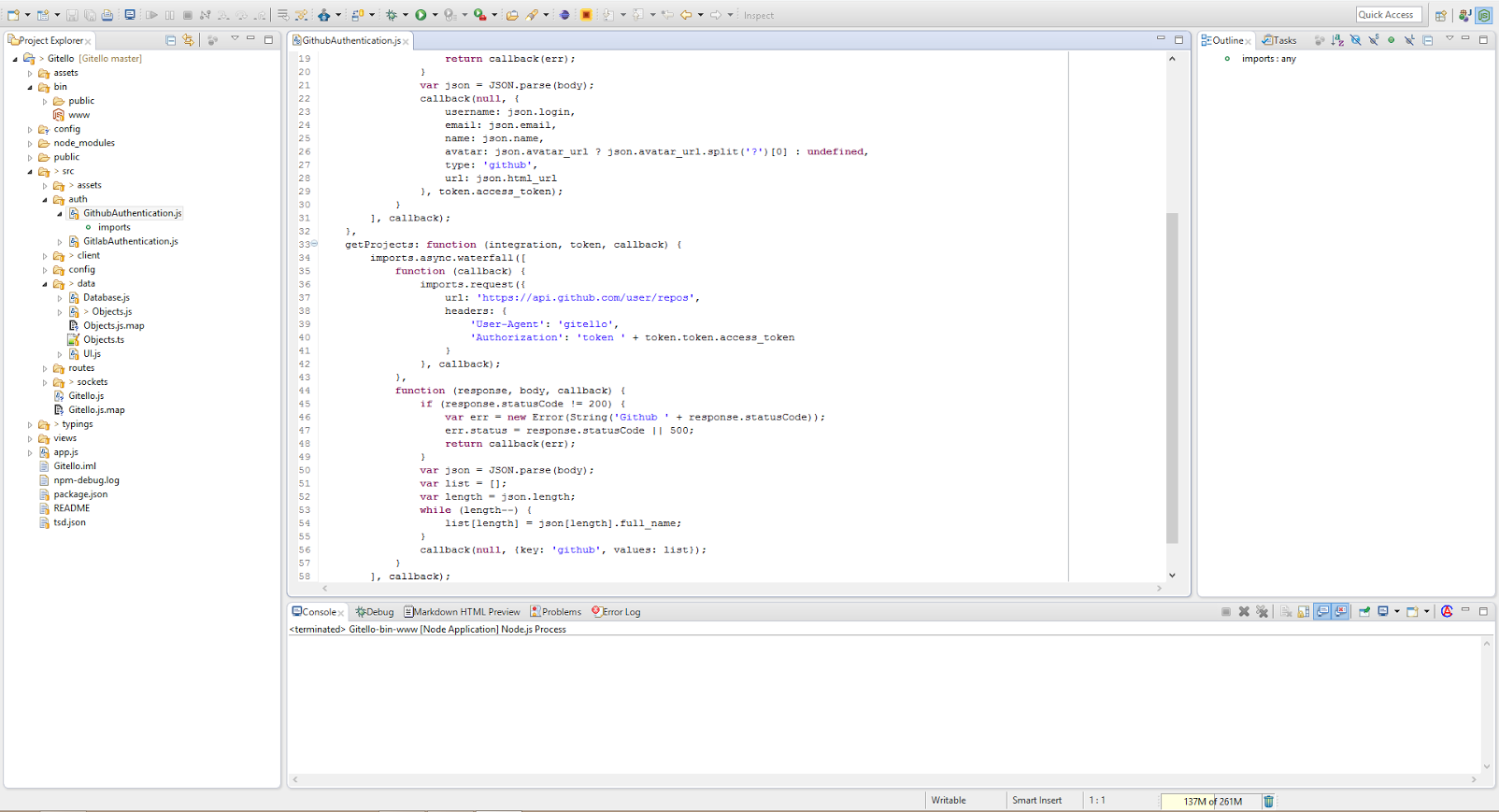
4: Nodeclipse

If you didn’t get it from the name, it’s just Eclipse with a bundle of default plugins. Installation is a lot like Eclipse, there’s no installer and just a zipped folder. Opening it up, takes a little while and the UI isn’t much better. There doesn’t seem to be TypeScript support. The plugin manager is the same as Eclipse’s, so there’s nothing there for it. Running my program, it crashes and leaves nothing in the console.
Pros
- Built on a solid IDE
Cons
- Very little support for anything, it mostly just highlighted stuff
- No autocomplete
- No community support
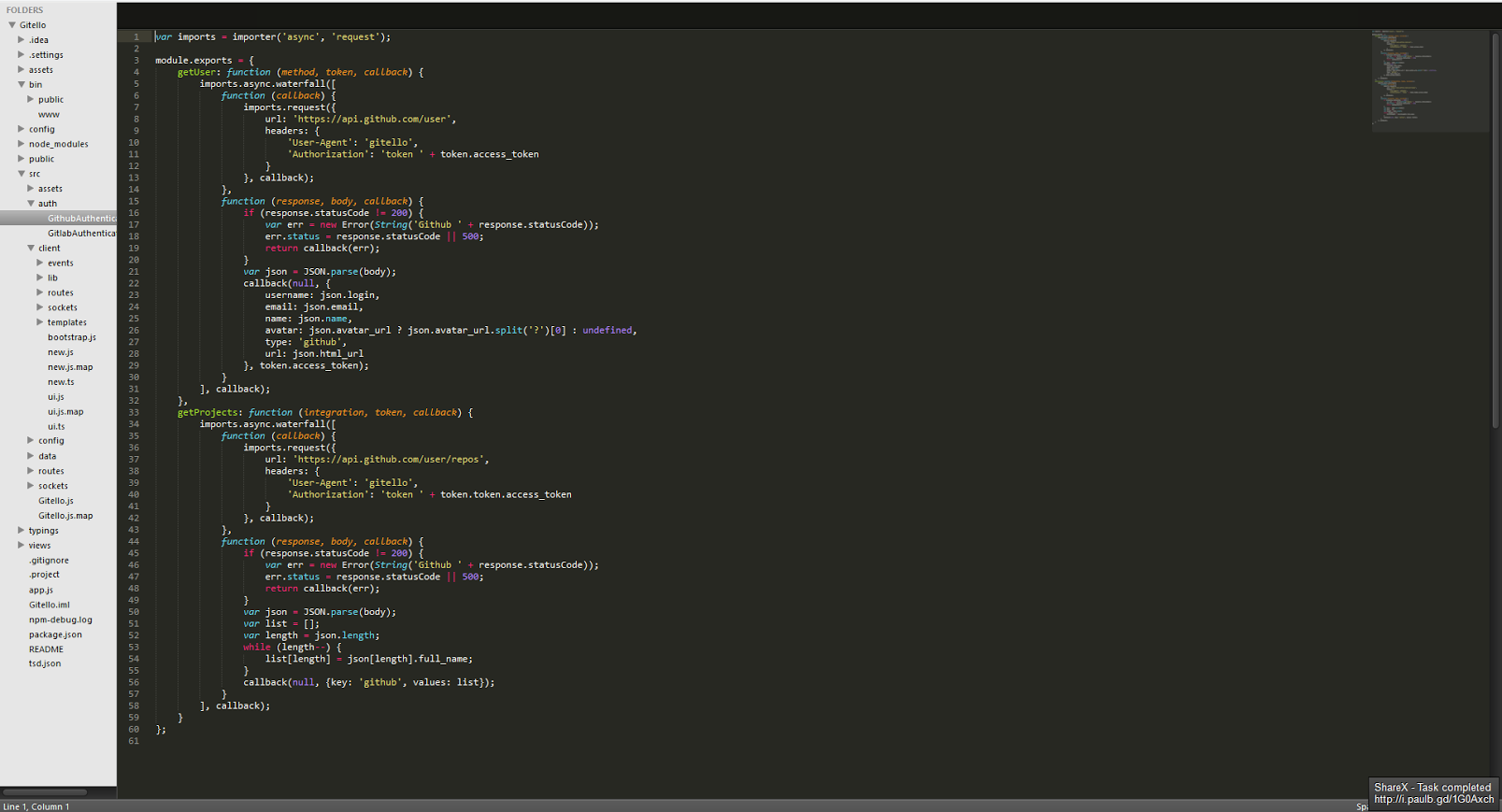
5: Sublime Text 2

~~Sublime Text 2 has been pretty well known as one of the better IDEs for not only web development, but several other languages as well. It has a decent amount of packages written for it, as well as color schemes. ~~
The default JavaScript autocomplete is pretty terrible, and basically non-existent. No built in TypeScript support, however Microsoft has an official plugin for it. I had to define the file type of my .ts file as TypeScript manually however. Once done, autocomplete works perfectly. TypeScript however does not compile into JavaScript automatically, and has to be done manually. It does support autocompleting for NPM packages and NodeJS modules, which is nice. However still no autocomplete for any of these.
Pros
Lots of packages- ~~Good highlighter ~~
Somewhat supports NodeJSWorks with other non-web langauges
Cons
No autocompleteAlthough official, TypeScript support is lackingFile tree goes against the rest of the UITo install packages you have to fully restart70 per license
Added 6/18/2015
6: Sublime Text 3

My original review of Sublime Text was hasty, which I apologize for. It’s a much more in depth IDE than I originally thought, and as well I was using the non-beta version. After installing Sublime Text 3, it has the same snappy launch time. Restarting it is nearly as fast as opening a file. I went ahead and installed Package Control. After installing it, I had an easy time installing TypeScript, NodeJS, and JavaScript completions. Each of the plugins worked perfectly, and I had no issue with any of them.
On inspection of the rest of the packages in the Package Control, there’s a plugin for nearly every language you might want to write. As well there’s plenty of themes, so you can choose exactly what you want your editor to look like. I didn’t have the issue of being forced to restart Sublime Text when I installed packages through Package Control.
Pros
- The IDE is basically a shell for the packages, so you can do literally anything through the packages
Cons
- There’s no built in package manager, ST3 would benefit a lot from bundling Package Control
- It is still a paid product, although I believe they don’t force you to pay for it
7: IntelliJ/WebStorm

I originally did not want to review this, due to personal bias towards it. However, I’ll go ahead and review it now. I initially found IntelliJ Community Edition from other Java developers pushing me to move off of Eclipse, which I’m glad I did. JetBrains has lots of IDEs for specific languages (like WebStorm for Web) however all of their IDEs are built off of IntelliJ and those languages are just plugins.
IntelliJ Ultimate has quite the repository full of official plugins. There’s plugins for NodeJS, JavaScript, HTML, TypeScript, etc. As well they have a community repository where nearly anyone can submit, which contains a lot of other plugins. The official plugins are very well maintained, and most bugs are patched relatively quickly.
Pros
- Great IDE
- Large repository of well maintained plugins
- Paid product, so it gets a lot more support
Cons
- Slow loading time (15s+ using a RAMDISK)
- Paid product
So that’s about it, thanks for reading.